Webflow is repeatedly referred to as the innovative website builder. But Webflow is the egg-laying milksow and the tool can keep its promises. With this test and review in 2021, we want to check what Webflow actually is, how well the program manages to break the code barrier and how easy it is to create complex websites. Our test tells you what the software can do and how easy it is to use.
What is Webflow anyway?
Webflow is basically a website builder system, which, however, extends the advantages of such a modular system with functions such as CMS and eCommerce. In addition, Webflow users do not need any programming skills, but should have an understanding of programming processes and the structure of websites. Because of the extensive features and often complex options, the learning curve at Webflow is very steep. To do this, users can, among other things, create dynamic websites, adapt designs exactly to their own wishes and design the structure of the page as with Photoshop, without having to deal with the actual code of the website. Webflow is therefore aimed primarily at web designers who want to optimize the design process without sacrificing well-written code. We already have this for you in a other items broken down in more detail.
Webflow in the test - that's what the review shows
If you're thinking about using Webflow for your projects in the future, then you should definitely know what to expect. In the following, our review clearly shows where the focal areas and options of the application lie and in which areas you can use the tool particularly well and effectively. The review was created both for people without much previous experience in web design and for professionals in this area. This is because the test must be equally interesting and valuable for all user groups. Therefore, whenever possible, we try to communicate clearly which users are addressed with which functions and options. We hope the review helps you understand Webflow's capabilities as a whole.
Test the benefits of Webflow
It is important to take a closer look at all the benefits before we go into detail in the individual areas in the test. So let's look at the benefits:
- It is important to take a closer look at all the benefits before we go into detail in the individual areas in the test. So let's look at the benefits:
- Unique combination of website builder and content management system
- Easy integration of eCommerce directly via the platform
- Large selection of templates and designs with a high degree of freedom of design
- No artificial limits to design options
- Webflow writes good and clearly structured code
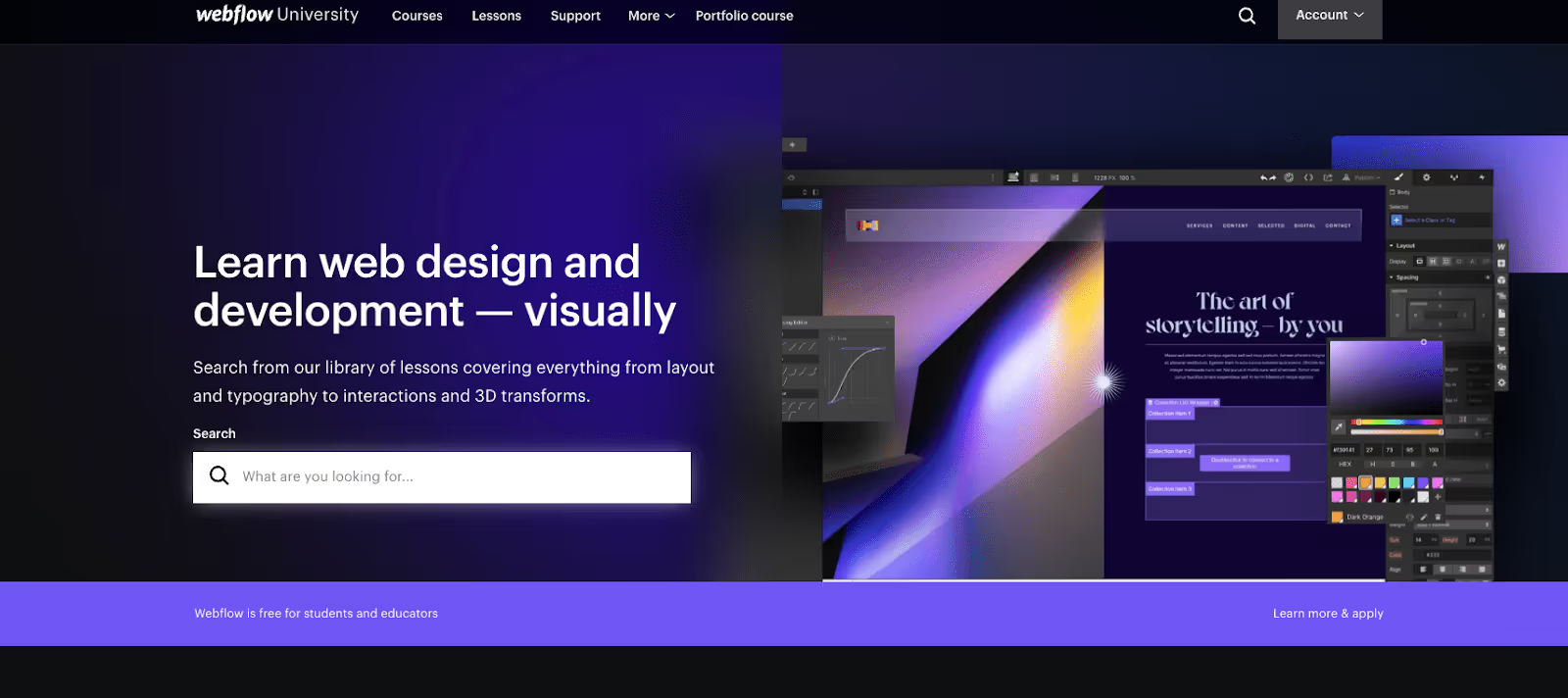
- Extremely comprehensive learning platform with Webflow University
The disadvantages of Webflow in the test
Of course, we must also mention the disadvantages that we noticed in the review. Among other things, Webflow is only available in English and therefore requires knowledge of the relevant technical terms. This can be an obstacle for some designers, but if you get used to it, you'll quickly get along with the English user interface. Another disadvantage compared to other website builders is that Webflow always requires design and programming skills. You don't have to write the code yourself, but building the website in boxes is more than complicated without this knowledge. And that leads directly to the third disadvantage: The learning curve in Webflow is extremely steep, as our test has shown several times. So you have to invest a lot of time in the beginning and look comprehensively at the program and its options in order to achieve the desired results. However, anyone who makes this effort will be rewarded with an enormously powerful program, which makes it much easier to design websites, CMS and online shops.
-min.avif)
The ease of use of the program for the user
Ease of use for the user is particularly important in the test. Although this is positive in the review, it is still in need of improvement. The reason is primarily due to the very steep learning curve. After registration, individual data will be requested and you can then get started right away. Webflow provides both a tutorial and various templates for this purpose. This was always considered particularly positive in the review.
But after that, the program leaves you largely alone and you have to work out all further steps yourself. The work itself is relatively easy thanks to the simple and self-explanatory interface. But without previous experience in programming websites, it still becomes difficult, as the entire design is based on the box design. This means that every element of a website is placed in its own map, which can then be navigated and related to each other.
The interface is always tidy and clear and you can immediately see what changes you are making and undo them accordingly if you wish. Webflow itself writes the code for all work in the background, so there was nothing to complain about here in the test.
Once you have familiarized yourself with the program with the help of Webflow University, the ease of use is excellent. There is nothing to complain about here. You could therefore say that Webflow, with its hybrid approach, is significantly more advanced than comparable website builders, but also requires more effort from its users.
Features and functions at a glance
The features are the core elements of Webflow. The one we have already described Webflow Designer is at the heart of the entire program. In the test, the designer is very reminiscent of Photoshop or Adobe Premiere and offers an enormous range of functions and options. You can easily implement virtually any design request, taking into account the programming logic. It's a similar story with the Webflow CMS, which allows you to easily create and integrate dynamic content.
The Webflow Editor is available to create new content, but also to change the content of existing websites. This allows you to easily manage the various areas and allows you to change the interplay of the different elements with just a few clicks.
Design Design and Templates: A Review
In Webflow, you don't have to build your design from scratch if you don't want to. In addition to the free design options, the program is testing a wide range of prefabricated designs. Hundreds of these templates are available, some of which are free of charge and some are chargeable. Hardly any demand is missed. Our review shows that there is a large selection of templates for blogs, services, portfolios and even shops. The templates are always designed for absolute flexibility and therefore offer you the option of quick and easy customization.
E-commerce integration with Webflow
The ability to integrate your e-commerce directly into Webflow makes integration particularly easy. You are guided step by step to your own online shop and can create products and product groups and check all elements easily and clearly. Since you can individually adapt and optimize all steps in the process, Webflow offers tremendous control over the entire process. In our opinion, no other system that has already been tested can keep up with this.
Marketing and SEO integration more than successful
The integration of common marketing and analysis tools such as Google Analytics, Facebook Pixel or Zapier or Hotjar is easy and can be implemented within a very short time. Webflow also offers all common SEO functions directly on the editor's interface, so that you can easily enter the metadata of the pages, among other things.
Webflow University and customer support
When it comes to customer support, the platform is more than successful. Not only does the support team work quickly and provide expertise, Webflow University is a solution that is second to none. Because here, the user will find an enormous number of tutorials and videos, which perfectly explain the various functions and are excellently presented. It is therefore ideal for not missing out on the steep learning curve. There was hardly any topic in the test that there was no explanation or no help. Our review is therefore clear: No other modular system and hardly any other CMS offers such a wealth of knowledge for its own users.

Pricing — more complex than necessary
Review and testing are important, of course, but the pricing of an offer also contributes to decision-making. And this is where Webflow makes things more difficult for prospects than expected at first glance. Because there are many different pricing models and usage plans with different options and options. You can choose specific pricing programs for individual projects, i.e. website-based pricing programs, or account-related models, which allow you to design multiple pages and projects.
In addition, individual agreements can also be made for companies. In any case, it makes more sense to contact Webflow directly and get advice on choosing the package. In this way, optimal conditions can be created. The test shows that manufacturers are very communicative, especially with companies, and can often respond to their individual wishes and requirements.
Webflow versus alternative offerings
Comparing other kits and CMS with Webflow is difficult as part of this short review. However, we can discuss how the various solutions perform in direct testing. In particular, the comparison between Webflow and WordPress is interesting because WordPress is used by many small companies as the basis for their own website. And this clearly shows that Webflow's approach is much more comprehensive and also offers more flexibility. Although it is more difficult to present a presentable result at the beginning, after overcoming the learning curve, you can build modern, lean and highly functional websites that go far beyond the possibilities of WordPress or the possibilities of other website builders.
User and end user reviews
In the review, let's take a look at the experiences that users and also end users of the websites were able to have. Because Webflow not only impresses with its large number of different features, but above all with its very good workflow. Die Users' experiences are consistently positive, even though many users complain about the difficult start. What is particularly attractive for most users is that Webflow is very easy and flexible to adapt to their own needs. Regardless of whether you need a dynamic website with CMS elements or a simple static page with many sub-pages, you can create, edit and modify everything in Webflow via one interface. Here, the user review is positive and shows how different Webflow is from the competition. In testing, the solution is therefore convincing across the board.
Conclusion: Webflow is convincing in the test
Basically, it can be said that Webflow is a real game changer that can permanently break the barrier between programming and design. Anyone who is not familiar with programming and designing websites will unfortunately often find the steep learning curve demotivating at the beginning. However, anyone who has a basic idea of web design and the functions of the various elements will find their way around Webflow very quickly. In the test, users were particularly enthusiastic about the simple design of even complex websites, which are excellently supported by Webflow. In addition, the review clearly shows that the program spits out a good and, above all, easy-to-read source code and does not try to complicate its own code like other competitors. If you wish, you can also edit the page's HTML and CSS code directly and make detailed changes if necessary. However, this is not necessary, as the code is programmed cleanly and you can easily make all changes via the well-structured design interface.
The test and review clearly shows that Webflow combines many functions from other construction kits and improves them overall. It is only the pricing that can lead to confusion at first, but the appropriate options can be quickly selected.









Recommend this post