Webflow is becoming increasingly popular. In many countries, Webflow is already much more popular than Wordpress or other page builders when it comes to implementing professional websites. Webflow is conquering the design/development industry and is considered a figurehead for low-code and no-code tools. Webflow is already influencing the way many designers and developers work. The only thing that's still different about Webflow from mainstream page builders is the fact that you need to know at least a bit about how websites work to work with Webflow. In this article, I'm going to introduce you to all the important parts of Webflow. I'm going to go into little to no technical details in this article. We will be publishing more articles about this in the next few weeks.
Webflow overview
If you've never heard of Webflow, Webflow is a visual web design tool that turns your design decisions into accurate, production-ready code. It was designed to enable designers and developers, and virtually anyone, to build fully responsive websites. With Webflow, anyone can become a developer. Webflow creates so-called Citizen Developer.
To become a Citizen Developer, you can use the Webflow University use. Webflow University is something different than standard instructional videos about a software product. The tutorials are always to the point, under 5 minutes and very funny, even though it sometimes gets technical, you can always understand everything. The videos are excellently created and explain every part of Webflow in detail.
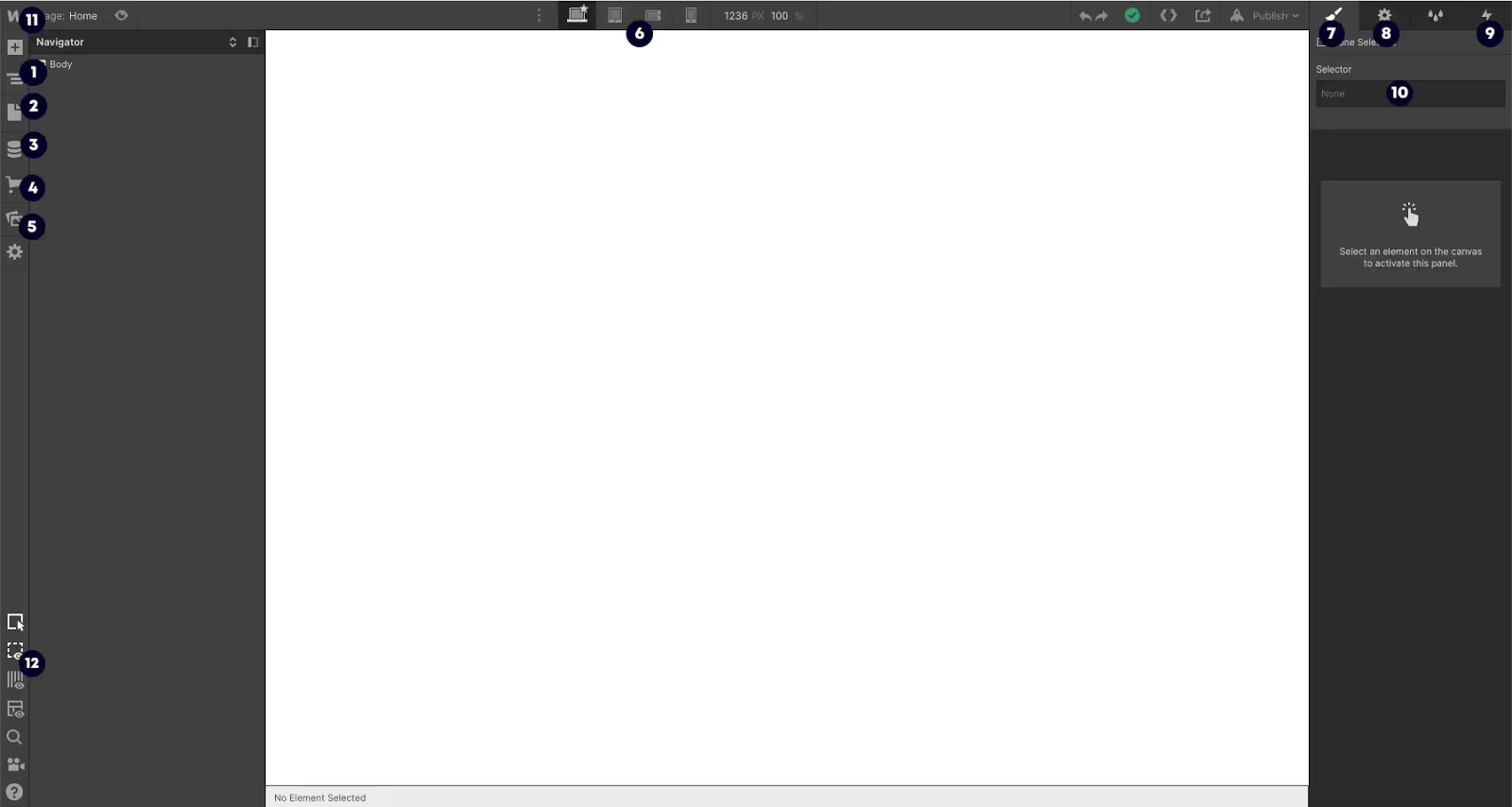
First things first. The Webflow Designer

- Navigator - All information about the structure of each page is located here. The structure is displayed as an overview of all elements (divs, text blocks, headings, images, etc.). In navigation, building blocks are added, removed and changed.
- Pages - Here you'll find an overview of all your pages and their details within the project. It is also possible to duplicate pages and folders or to add new pages and folders. Folders are a good way to add structure to the project, but be careful, when using folders, they change the URL of the pages. The URL then looks like this: yourownpage.de/folder/page. On the pages, you will also find all SEO settings. When you hover over one of your pages, you can open Settings. There you will find all important SEO settings, as well as the Open Graph settings and the option to add your own codes.
- CMS - The CMS part of Webflow is very large and requires your own blog article, so much in advance, there is a lot to set up and the Webflow CMS can be compared to a database rather than a simple CMS like Wordpress. With the Webflow CMS, you can implement very good blog pages, but other sites, which often have changing content, can also be implemented very easily using the CMS.
- Webflow E-Commerce - The features of Webflow E-Commerce are still in their infancy, but there are already detailed functions with which you can expand your shop and make it more beautiful than with Shopify, for example. You can read more about Webflow e-commerce in other blog articles.
- Assets Manager - Here you can view all of your assets used in your project. You can also use Asset Manager as a “server” to store your documents and make them available to website visitors. This makes it easy to share PDF or other documents with website users.
- Breakpoints - Webflow includes 7 different breakpoints to optimize the customer experience on as many different screen sizes as possible. Webflow has 4 default breakpoints: Desktop, Tablet, Mobile Landscape, Mobile Portrait. You also have the option to add 3 larger breakpoints: 1280 px, 1440 px, 1920 px. This function helps the user make the website responsive. In just a few hours, a website can be completely optimized for all breakpoints. It is important to always test the project at all breakpoints so that no errors are overlooked afterwards.
- Style Panel - The main window for working with everything in your project. Here you can add and change margin and padding, colors, or text sizes. Or reposition elements so that everything works on the various breakpoints. At the very top of the style panel, you'll also find a selector field to assign a CSS class to the elements. This feature allows you to style multiple elements at the same time. Here you can also set how the element should change when a user hovers over the element or clicks on it.
- Element Settings - All settings of a specific element. Settings, such as where the specific button should link, how certain collections should filter results, etc. - The most important note to remember here is: This panel is only bound to a specific element.
- Interactions - One of the most advanced parts of Webflow, but is often described as one of Webflow's most important features. This is where you can create all the exciting animations and transitions for your project. The interactions make your website feel even more professional. However, this part of Webflow is not necessarily important for a first project.
- Project settings - All additional settings such as favicon, custom fonts, hosting, SEO, Google Analytics, custom code, etc. can be set and edited here.
- View settings - The view of the Webflow Designer can be changed here. Certain elements can be hidden or displayed, and there are functionalities such as X-Ray Mode (a grayscale view of the work area of your website that visually shows the frame, border, and fill of each element when you hover over it with the mouse pointer.)
- Video tutorials - The video tutorials from Webflow are, as already mentioned at the beginning, very worth watching and help with almost all questions. The videos can also be called up again and again from the Webflow Designer.
- Project actions - Undo or redo changes, export code or view the saving status of the project can be carried out here. Exporting code is particularly important if the project is to be hosted on a separate server rather than Webflow.
- Publish Button - Probably one of the most important features in Webflow. There are several features here. Among other things, the project can be published on your own webflow.io domain. There are no costs involved and the project can be extensively tested for the first time. Only if you want to publish the project on your own domain do you incur costs. With Webflow's publish function, changes can be viewed directly in the browser on the real website. It only takes a few seconds from changing an element to a live view and therefore offers almost live editing.

This was an overview of most of the Webflow Designer functions. If you want to learn more about some features, contact us for a free consultation. We'd love to hear from you.









Recommend this post