What is low-code? The question can be explained quite easily using a striking example: Microsoft Access. A program that most Microsoft Office users should know. Here, visual data structures of applications and corresponding queries can be created or manipulated. In theory, even without having to write a single line of code. With a few hundred million licenses sold, Microsoft Access is probably the most widely used low-code application in the world. Yet most people have never heard the term “low-code” and certainly not associated it with Microsoft Access. This is because the term low-code was first mentioned by Forrester in 2014 and is relatively new compared to Microsoft Access, for example.
The topic of low-code has become increasingly popular since 2014, which is also due to the many innovative software solutions and the lack of appropriate definitions. At the latest with the exit of Mendix The industry received media hype at Siemens in 2018 for around $700 million. Is Mendix an isolated case? Absolutely not. So what does low-code actually mean, for whom is low-code particularly interesting and which solutions should you definitely know?
What is low-code?
All low-code solutions have one thing in common: With a visual meta level, they make at least one conventional form of programming obsolete. In practice, this usually means that there is a GUI (graphical user interface) , which allows the user to combine elements into an application via drag-and-drop. These can be web apps, websites, or traditional desktop applications. The exciting thing is that almost every user interaction creates the automated writing of real source code in the background. However, the user usually doesn't notice anything about it. For users, the advantage of being able to create full-fledged applications in a short period of time without (much) technical expertise is clearly paramount.
“Where Thinkers Become Makers”
This is Mendix's value proposition and summarizes the customer benefits of low-code well.
<h2 id="Zielgruppe" data-headline="Low-Code Zielgruppe"><span class="first_id_number">2.</span> Who is low-code particularly interesting for?</h2>
Low-code applications are aimed at so-called “Citizen Developer”. These are people with an average level of technical experience, but who cannot program themselves. Low-code enables this target group to turn digital ideas into reality without conventional programming. The use cases are correspondingly diverse: from digital think tanks within the Group to early-stage startups that lack a developer in the founding team to professional developers who have recognized the opportunity to significantly increase efficiency. The number of use cases is growing every day.
<h2 id="Anwendungsbeispiele" data-headline="Anwendungsbeispiele"><span class="first_id_number">3.</span> Application examples:</h2>
Due in particular to the rapid progress of technologies on which low-code applications are based, many new use cases have emerged in recent years. Nowadays, it is possible to cover the entire development cycle of a software project with low-code. Where full stack developers recently specialized exclusively in tech stacks such as MEAN (MongoDB, Express, Angular, Node), there is now more and more talk of a ”Low/ No-Code Stack”. This then no longer consists of programming languages or frameworks, but of low-code applications that can be integrated together.
The following is a selected selection of application examples, which are intended to illustrate the wide range of possibilities of low-code. Each tool is then presented in more detail.
- High-quality responsive CMS-controlled website with Webflow
- E-commerce store with Shopify
- Complex web application based on Zapier and Airtable
- Voice application with voiceflow
- Mobile app with Thunkable
-min.avif)
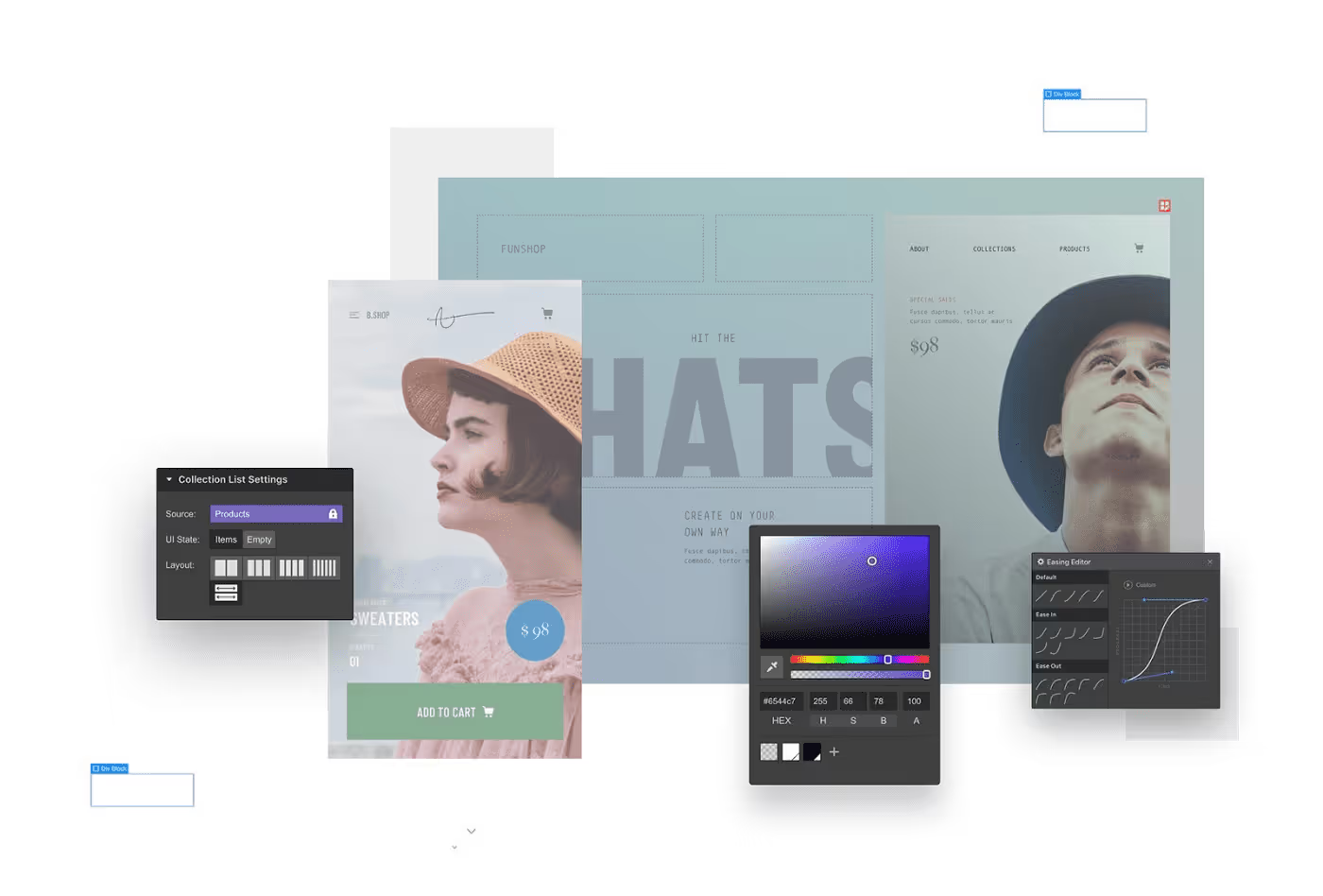
<h2 id="Webflow" data-headline="Webflow"><span class="first_id_number">4.</span> Webflow</h2>
Founded in 2013 by 3 people, it quickly became one of the most used website builders. Webflow recently raised a large round of financing and impresses with a very high feature output. Webflow is one of the fastest-growing low-code tools and is often considered a favorite in the race for market leadership for website builders.

If you look at the marketing side of Webflow Look, it quickly becomes clear what's possible with Webflow. In essence, Webflow is a design tool.
However, Webflow can offer great added value for much more than just website design: marketing websites, product design systems, bug trackers, learning management systems or ad landing pages are just a small selection of options.
-min.avif)
If you look at the example of the learning management system, it becomes clear that you can even develop entire web apps with Webflow. However, a bit of custom code (i.e. code that is programmed manually) is required here. The big advantage of Webflow (especially in Comparison to Wordpress): The integration of custom code is a desired user behavior and is therefore possible almost anywhere. With Wordpress, for example, you can add custom code, but this is more of a “misuse” of the application than the desired behavior.
<h2 id="Shopify" data-headline="Shopify"><span class="first_id_number">5.</span> Shopify</h2>
Shopify is the market leader in the construction of shop systems. It is very easy with Weebly, Wix, Wordpress or Squarespace to integrate. But you can also create your own, individual e-commerce system with a template from Shopify.
.avif)
These templates can be visually adapted or edited in the code itself, which are distinct low-code features. Shopify is a good example of a WYSIWYG website editor (“What-You-See-Is-What-You-Get”). Although this is not as sophisticated as Webflow, it is much better for e-commerce shop use cases.
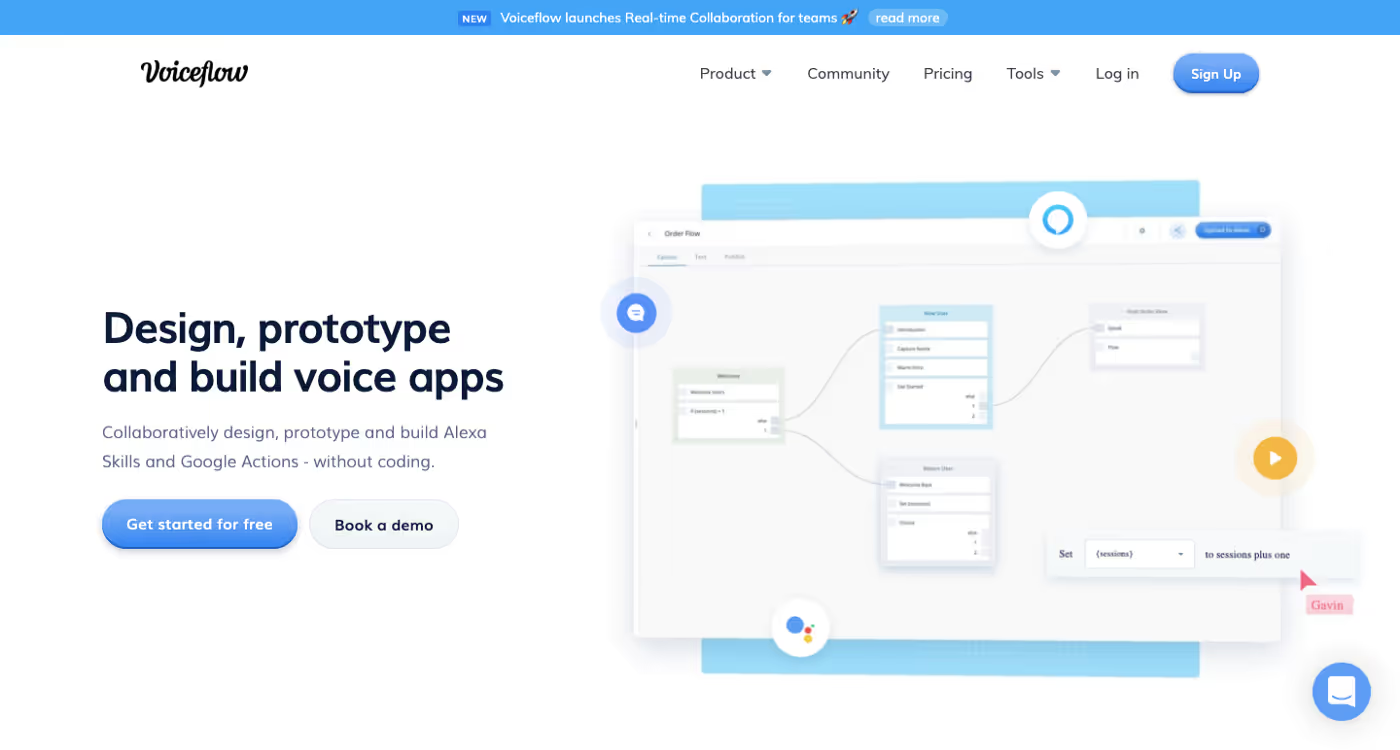
<h2 id="Voiceflow" data-headline="Voiceflow"><span class="first_id_number">6.</span> Voiceflow</h2>
Just a few years ago, no one could really imagine how far voice-activated technology would go these days. Siri Alexa or Google Assistant They are now tools that we use every day. They imitate our best friends and give us the information we're looking for.

Until now, only people who know how to program could create voice apps. Voiceflow has decided to change that. They therefore make it possible for everyone to develop voice apps for Alexa and Google without having to enter a single line of code.
Creating a voice application uses drag-and-drop blocks, which build the logic and structure for the desired voice applications. It's a simple visual user interface that removes all complexity.
<h2 id="Airtable" data-headline="Airtable"><span class="first_id_number">7th</span> Airtable</h2>
Imagine being able to use the full functionality of a spreadsheet and combine it with the data analysis capabilities of sophisticated databases without having to work with complex formulas. Airtable brings spreadsheets and databases together in a single software. They stand out from other business applications by offering a flexible and customizable product that can be used for almost every conceivable use case.
.avif)
Regardless of whether you want to set up your own sales funnel, organize a CRM (customer relationship management) or create a calendar with project results. Airtable makes it possible and offers live collaboration between teams.
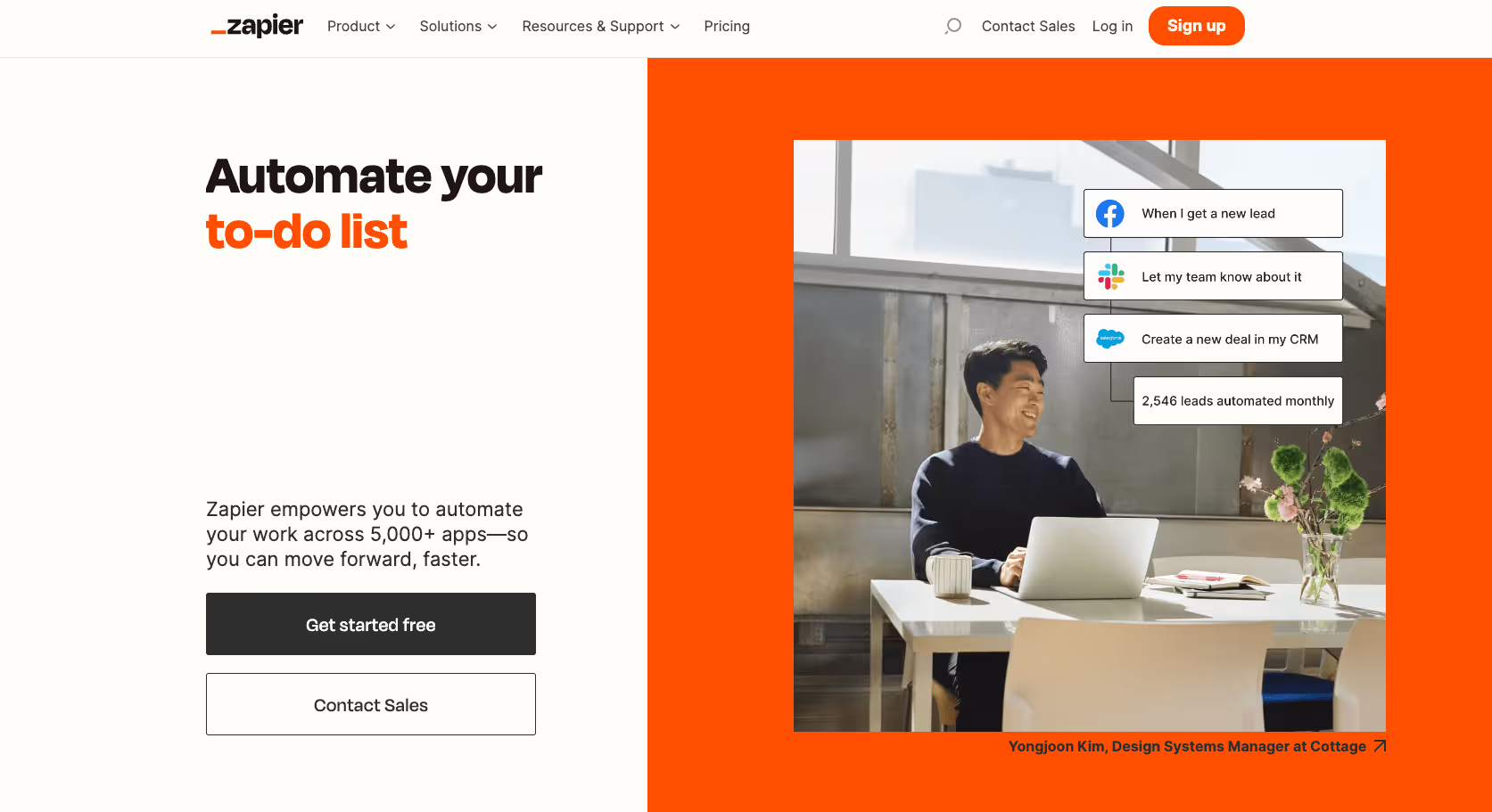
<h2 id="Zapier" data-headline="Zapier"><span class="first_id_number">8th</span> Zapier</h2>
If you have several applications that generate all important data and want to combine this data in an automated process, then Zapier the right tool.
Zapier makes it possible to connect various app platforms and tools and thus automate processes in the best possible way. Zapier's automation can be integrated with pretty much all known tools and here too, the number is constantly growing.

intercom, Facebook, Airtable, and Webflow are just a few of the options that can be implemented in an automated workflow with Zapier. By automating these processes, you save a lot of time and increase the efficiency of your own team.
<h2 id="Thunkable" data-headline="Thunkable"><span class="first_id_number">9.</span> Thunkable</h2>
If you're looking for another option to build mobile applications and don't have any technical expertise, offer Thunkable a platform for developing applications without code.

With Thunkable's drag-and-drop functionality, you can connect a variety of functional components to represent different user flows. The resulting mobile app works on both Android and iOS without the need to make any further changes. And with a wide range of open-source projects that you can use for free, Thunkable lets you build your own custom mobile application without having to start from scratch.
<h2 id="Fazit" data-headline="Fazit"><span class="first_id_number">10.</span> Has low-code reached mass suitability?</h2>
Low-code has come a long way. If you like, however, a particularly long distance has been covered in recent years. Constantly improving technological frameworks and growing acceptance, even by professional developers, are constantly enabling new applications. The market for low-code is growing strongly. This is also reflected in the growth forecasts: Annual growth of around 40% is expected by 2024.

If you interpret this forecast, it becomes clear that low-code is far from reaching its zenith and will result in even more intensive developments over the next few years.
Anyone who would like to continue to exchange ideas on the topic or even implement their idea with low-code is welcome to contact us. We implement individual websites and web apps with low-code for our customers. We are also hosting one of the biggest Low-Code Meetups in Germany. Feel free to drop by!
<div class="rtf-blog-element cc-filled"><p class="rtf-blog-heading cc-white">Would you like to integrate low-code into your projects and still need the right contact person? Then contact us, we'll be happy to help!</p> <a href="/de/kontakt" class="c-button cc-border w-inline-block"><div class="c-button-text cc-mr15">Get in touch</div> <div class="c-big-arrow-link_icon w-embed"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="14" viewBox="0 0 20 14">
<path id="arrow_right" data-name="arrow_right" d="M15,5,13.59,6.41,18.17,11H2v2H18.17l-4.59,4.59L15,19l7-7Z" transform="translate(-2 -5)" fill="currentColor"></path>
</svg></div></a></div>









Recommend this post